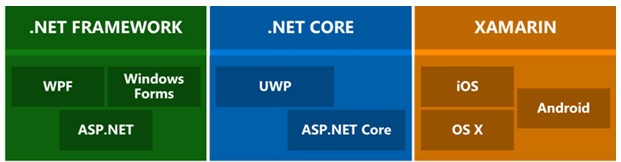
2016對於跟隨Microsoft的開發者來說, 是一個重要的里程碑, Microsoft併購XAMARIN, 發佈了ASP.NET CORE 1.0的正式版, 還在WEB FORM打滾的我, 似乎又得往前邁進一步, 彷彿又回到當年從ASP到ASP.NET的場景般, 希望透過30天的連續發文, 強迫自己升級打怪, 但學習總要有目標, 先來看看底下這張圖

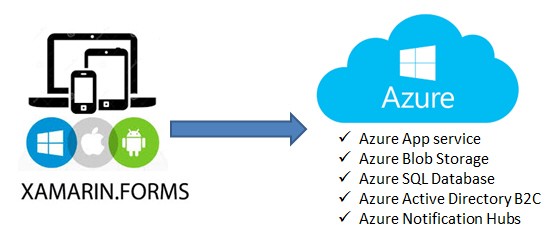
綠色的部分, 已經是我熟悉的部分, .NET CORE與 XAMARIN則是完全陌生的領域, 所以希望透過一個實際的案例把這兩個部分串在一起, 現行網站開發模式已經逐漸走向前端搭配後端的方式, 故本範例會以XAMARIN為前端而ASP.NET CORE WEB API為後端, 而後端會佈署在微軟AZURE上, 並啟用其網站, 儲存體, 資料庫, AD認證, 訊息推播等雲端服務.

開發軟硬體環境如下
30天發文順序如下
其他待補……
接著就開始著手準備開發環境
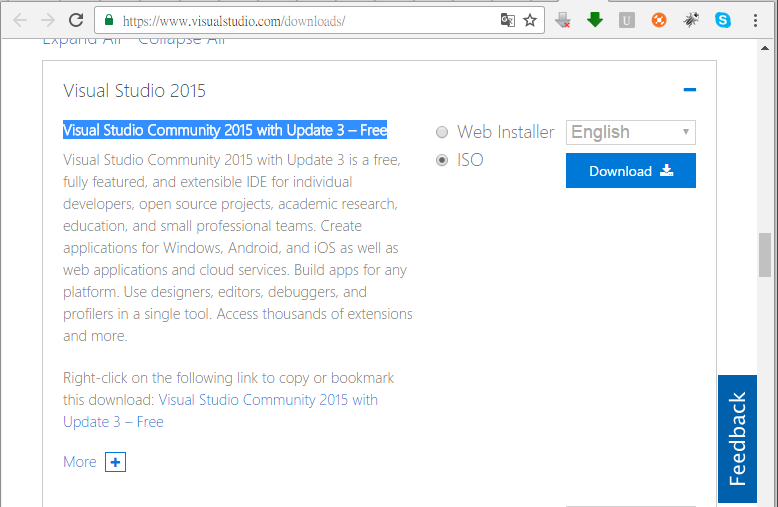
安裝Microsoft Visual Studio 2015 with Update 3
下載位置如下
https://www.visualstudio.com/downloads/
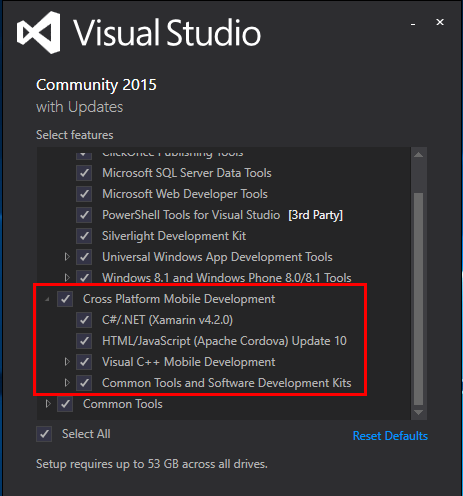
安裝畫面如下

紅色框為跨平台開發所需要的元件, 個人建議若是硬碟空間夠大, 直接選Select All安裝, 雖然安裝時間較久, 但是比較省事, 避免有漏裝的元件導致後來需要補安裝如Windows 10 SDK與Android模擬器. 在Surface 3 Pro, 大概裝了將近7個小時才安裝完畢, 好不容易裝完了, 將Xamarin的專案開起後, 映入眼簾的卻是

這是玩我嗎? 打怪的工作馬上就來了 囧rz,
接下來就是折騰人的模擬器與實機部署設定,
明天待續…….
